The digital world thrives on web applications, but crafting a smooth, efficient, and future-proof one requires more than just lines of code.
The rapid advancements in web development have given rise to a myriad of frameworks, tools, and practices, creating a complex ecosystem that demands a deep understanding.
This means web application architecture tops the following list. Well-designed architectures wield a remarkable influence on web application performance, showcasing improvements of 30-50%.
With the advancement of technology, modern software applications can handle the “architecture” seamlessly. Building an effective and reliable web app is as challenging as constructing a multifunctional building. If you’re curious about web application architecture, we’re here to guide you through the whole process.
Contents
- What Is Web Application Architecture?
- Software Architecture vs. Software Design
- Modern Web Application Architecture Diagram
- Components of Web Application Architecture
- Web Application Components Models
- Types of Web Application Architecture
- Best Practices and Current Trends in Web Application Architecture
- Final Thouthts
What Is Web Application Architecture?
Let’s start with the basics. Web application architecture is the structural framework that guides the design and development of a web application. It involves a set of principles and best practices that determine how different parts of the application work together to deliver its intended functions.
In simpler terms, it’s like the blueprint that organizes the frontend, (what users see), backend, (server and business logic), and database, ensuring they interact smoothly.
The main objective is to create a unified and scalable system that meets the application’s functional needs while also considering factors like performance, security, and maintainability.
Main Goals of Web Application Architecture
The primary objectives of web application architecture revolve around ensuring the efficiency, reliability, and scalability of a digital system.
- Firstly, it aims to provide a seamless and intuitive user experience by organizing the frontend components, such as interfaces and interactions, in a user-friendly manner.
- Secondly, the architecture addresses backend functionality, focusing on creating a robust and efficient server that handles app logic, processes data, and communicates effectively with the frontend.
- Scalability is another crucial goal, aiming to design a system that can handle growth in users or data volume without compromising performance.
Security considerations are woven into the web application architecture to safeguard sensitive information and protect against potential threats.
Software Architecture vs. Software Design
While some may think software architecture and software design are interchangeable, they are distinct concepts.
Software architecture constitutes the high-level structuring of a system, emphasizing the organization and interconnection of its components. It establishes the fundamental framework, outlining the system’s key elements and their relationships.
The main tasks in the software architecture include:
- System Design: Develop a high-level structure and organization for the entire software system, outlining key web app components and their interactions.
- Requirement Analysis: Collaborate with stakeholders to understand and analyze software requirements, ensuring alignment with business goals and user needs.
- Scalability Planning: Plan for future growth by designing a system that can efficiently handle increased load, users, and data.
- Performance Optimization: Identify potential bottlenecks and optimize the software architecture for enhanced speed and responsiveness.
- Technology Selection: Choose appropriate technologies, frameworks, and tools that align with the project’s goals and requirements.
- Security Planning: Implement security measures at the architectural level to safeguard against potential threats and vulnerabilities.
In contrast, software design operates at a lower level, focusing on the implementation and specification of each individual component. It delves into the details of how each part of the system functions and communicates.
Here are the tasks that software design solves:
- Feature Detailing: Expanding and detailing the features that the software should perform.
- Design of User Interfaces: Development of user interfaces to ensure the convenience and efficiency of interaction with the program.
- Development of Algorithms: Creation of algorithms that determine the sequence of actions and calculations to achieve a specific result.
- Selection of Data Structures: Identifying and selecting data structures that best meet the requirements and nature of the data being processed.
- Development of Classes and Objects: Defining the classes and objects that will be used in the program and establishing their interaction.
- Implementation of Design Patterns: Using standard design patterns to implement efficient and well-structured solutions.
- Memory Management: Defining and implementing memory management strategies for efficient use of resources.
For instance, consider the construction of a modern skyscraper as an analogy. The architecture of the building represents the overall blueprint, encompassing the arrangement of floors, load-bearing structures, and utilities. It determines how the building will withstand environmental factors and cater to the occupants’ needs.
On the other hand, the design details would include the specifications for each room, the materials used in construction, and the layout of the electrical and plumbing systems. Similarly, architecture provides the overarching structure in software development, while design homes on implementation specifics, ensuring a comprehensive and functional end product.
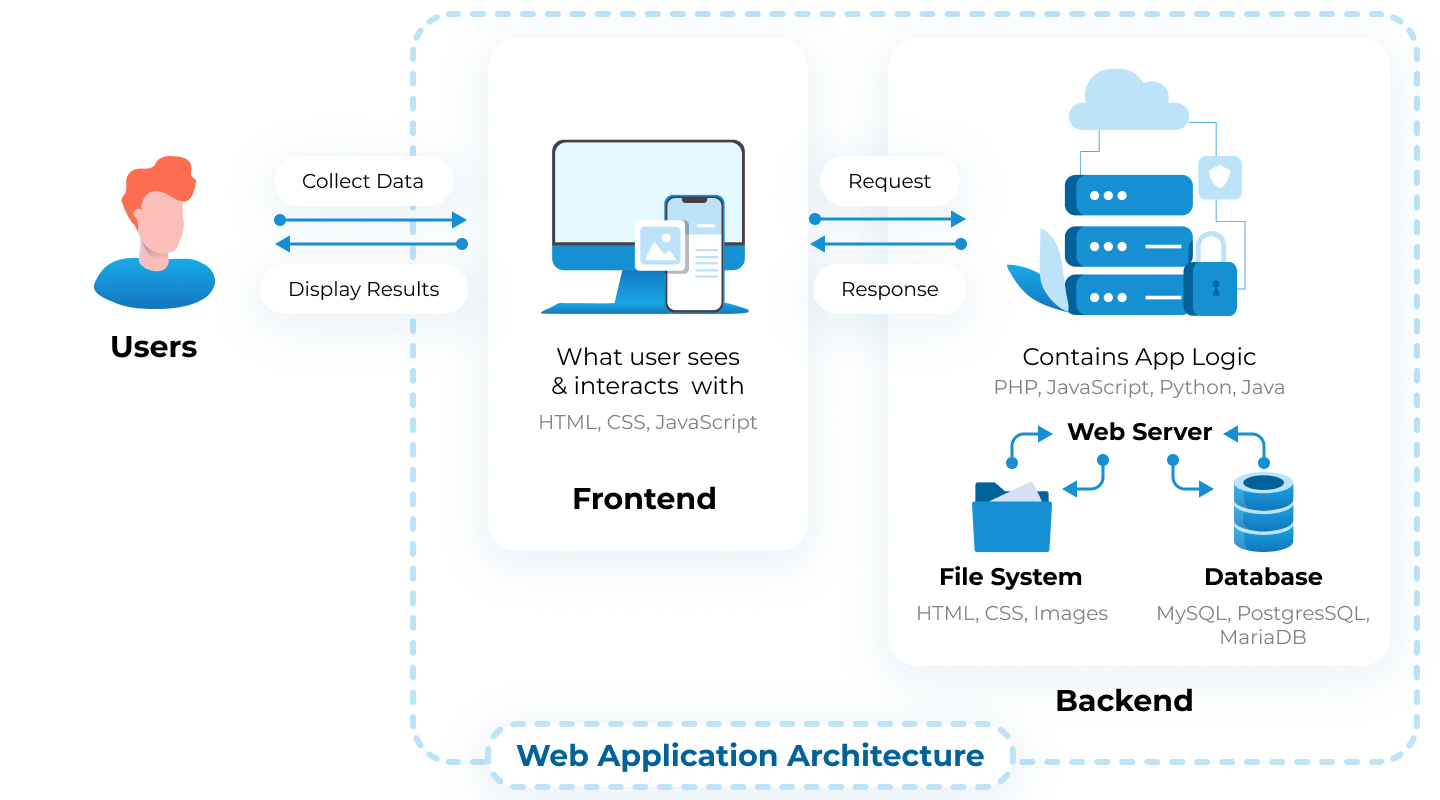
Modern Web Application Architecture Diagram
The user-server process scheme elucidates the core of web application architecture.
Components of Web Application Architecture
Web application architecture comprises several key components that collaboratively create the structure and functionality of an application.
Let’s look into the primary ones:
1. Domain Name System
DNS serves as the internet’s address book, translating user-friendly domain names into IP addresses that computers use to locate one another on the network.
Integrating DNS effectively into web application architecture ensures reliable and efficient name resolution, contributing to a smooth user experience. A well-designed web application recognizes the critical role of DNS in enhancing accessibility and performance for its users.
2. Load Balancer
Within the intricate web of web app architecture, the Load Balancer emerges as a crucial component, seamlessly orchestrating the distribution of incoming network traffic to ensure optimal performance and reliability.
This is essential when managing tasks such as distributing traffic, scaling, handling faults, maintaining sessions, checking health, and managing SSL.
Its integration empowers web applications to deliver consistent, reliable, and high-performance experiences to users, regardless of fluctuating demands or potential server challenges.
3. Web Application Servers
Web Application Servers are designed to handle the processing of user requests, execute application logic, and interact with databases to generate dynamic content.
Servers facilitate communication between the web browser and the backend of the application. They send the generated content back to the browser for display, allowing users to interact seamlessly with the application.
Common examples of Web Application Servers include Apache Tomcat, Nginx, and Microsoft Internet Information Services (IIS).
4. Databases
Databases are the heart of web application architecture. They are fundamental in managing and organizing data. They serve as repositories for structured information, ensuring efficient storage, retrieval, and presentation of data for web applications.
Whether executing queries, maintaining data integrity, or scaling to meet evolving needs, databases are critical to the smooth functioning of modern web applications.
Web developers often choose between relational databases like MySQL and PostgreSQL, known for their structured data storage, and NoSQL databases like MongoDB, offering flexibility for unstructured data.
5. Caching Service
The caching service`s primary function involves storing and facilitating swift retrieval of frequently accessed data. When users request information from the server, the results of these operations are cached, allowing subsequent requests for the same data to be processed faster.
In essence, caching significantly enhances performance by referencing previous results, which is particularly beneficial in scenarios where computations are slow and likely to occur frequently.
The effectiveness of caching is particularly evident when dealing with computationally intensive tasks, scenarios where repeated computations are anticipated, and situations where the outcomes remain constant for specific requests.
6. Job Queue (optional)
The job queue comprises two essential elements: the job queue itself and dedicated servers. In this operational structure, servers are designated to process jobs listed in the queue. This approach becomes particularly valuable for web servers handling an extensive volume of tasks that may not be of immediate priority.
When a specific job requires fulfillment, it is directed to the job queue, where it patiently awaits its turn to be processed based on a predetermined schedule.
This organized system allows web servers to efficiently manage a multitude of tasks, ensuring that critical operations take precedence while less time-sensitive jobs are systematically processed.
The Job Queue thus serves as a strategic mechanism for optimizing the allocation of server resources, contributing to the overall efficiency and responsiveness of web server operations.
7. Full-Text Search Service (optional)
The ability to perform efficient text searches, often referred to as a “request,” allows users to input queries, prompting the application to retrieve and present the most relevant results.
Powering this technology is the Full-Text Search Service, a robust tool designed to sift through extensive datasets and swiftly identify pertinent information.
This technology streamlines the search process, ensuring users receive accurate and meaningful results based on their queries.
8. Services
As a web application ascends to a certain level of complexity, introducing services becomes integral. These services manifest as distinct applications, although they might not be prominently visible within the web application interface.
Despite their subtle presence, these services play a crucial role as they interact seamlessly with the primary web application and other associated services.
While not always apparent to end-users, these discreet service apps collaborate harmoniously with the broader web app architecture, enhancing the application’s capabilities and responsiveness.
9. Data Warehouse
Modern applications hinge on effective data handling involving a streamlined process. Data initially flows through a “firehose,” ensuring continuous streaming. Subsequently, the collected raw, processed, and additional data resides in secure and scalable cloud storage.
It is a pivotal step when the processed and additional data finds its place in a Data Warehouse. This specialized online storage model becomes the centralized hub, accommodating diverse file types and providing structured data for efficient retrieval and analysis.
The Data Warehouse is a crucial element, contributing significantly to the robustness and analytical capabilities of contemporary applications.
10. CDN
A Content Delivery Network, (CDN), simplifies the process of sharing HTML, CSS, JavaScript, and image files. By spreading these files across servers worldwide, a CDN ensures that people can access diverse content quickly and efficiently.
It makes web content more accessible, allowing users to load various resources from the nearest server, resulting in faster and smoother experiences.
You can enhance your website’s speed and reliability by leveraging the advantages of a Content Delivery Network when you hire our React.js Developers.
Web Application Components Models
Three models of web application components exist, closely tied to the number of services and databases employed in a web application.
Here they are.
1. One Web Server, One Database
While the Single Web Server, Single Database model may not be the top choice for production-level applications, its simplicity makes it a valuable starting point for educational purposes and smaller-scale projects.
This peculiar model relies on a lone server handling both the application logic and a singular database. However, its straightforward nature comes with a caveat—it’s the least reliable among the available models.
The vulnerability of this model becomes evident when the solitary server encounters downtime; the entire system grinds to a halt. Due to this inherent limitation, it’s not a common choice for building robust web applications that demand high reliability and uninterrupted service.
Despite its drawbacks, this model finds relevance in specific scenarios. It frequently becomes the go-to choice for running test projects and serving as a foundational platform for individuals aiming to grasp the fundamentals of web application development.
2. Multiple Web Servers, One Database
A fascinating feature that characterizes this model of modern web application design is that it operates on a stateless architecture, meaning it doesn’t store any data internally.
When a client provides information to the web server, the server processes and writes the data to an external database. The data’s management and storage occur independently of the server, resulting in a stateless system.
A minimum of two web servers is required to implement this web app architecture effectively. This redundancy is crucial for enhancing the model’s reliability. If one server experiences a failure or goes down, the second server seamlessly takes over.
In the event of such a failure, all incoming requests automatically divert to the functioning server, ensuring uninterrupted operation of the web application. This redundancy makes the model significantly more reliable than a single-server setup.
Despite the redundancy of web servers, the Achilles’ heel of this web application architecture lies in the database. If any issues arise with the database, the entire application may crash. Therefore, while the stateless web app architecture improves reliability at the server level, ensuring the stability of the database is equally critical for the overall resilience of the web application.
3. Multiple Web Server, Multiple Databases
This sophisticated model stands out for its meticulous redundancy strategy, which extends not only to databases but also to servers, giving the system unmatched levels of fault tolerance.
The potency of this model becomes evident in its adept handling of failure scenarios. In the unfortunate event of a server failure, the model seamlessly redirects the workload to an alternative server, preserving the continuous functionality of the web application.
Upon encountering a failure, the system is equipped with two strategic alternatives: the redundant storage of data across all accessible databases or the equitable distribution of data among them.
However, in instances where data distribution is opted for, a potential risk exists wherein certain data may experience temporary unavailability. This scenario typically manifests itself in the event of a database crash.
Nevertheless, the model’s overarching design is strategically crafted to mitigate the impact of such occurrences, prioritizing system stability and ensuring the website’s seamless operation.
Types of Web Application Architecture
Despite the evolving web development where the lines between frontend and backend become increasingly blurred, web applications harmoniously integrate both aspects. Let’s delve into the distinct types of web application architecture for each:
Frontend:
- Single-Page Application (SPAs)
Traditional websites often force users to load entire pages whenever an action is taken. SPAs, however, flip this paradigm by delivering a smooth experience. You can find out more about the difference between SPA and MPA here.
Users witness updated content effortlessly injected into the current page, eliminating the need for full-page reloads.
This dynamic approach doesn’t just stop at content delivery; it significantly elevates intuitiveness and interactivity. SPAs are finely tuned to optimize the user experience by strategically requesting only the essential content required for a specific action.
At the heart of SPAs lies the prominence of JavaScript as the primary programming language. JavaScript orchestrates the behind-the-scenes processes, facilitating the dynamic loading of content and ensuring a swift and responsive user interface.
The result is a user-centric design that enhances engagement and sets the stage for a new era of web applications that prioritize efficiency and seamless interactions.
- SSR or Server-Side Rendered Application
Unlike its counterpart, where browsers handle the rendering, SSR shifts this responsibility to the server. This shift proves invaluable in enhancing browser speed and expediting the page rendering time for users.
The magic of SSR lies in its ability to swiftly deliver crucial assets, such as HTML and CSS, directly from the server. By doing so, SSR significantly reduces the time users wait for a web page to load.
In SSR applications, the server plays a proactive role – it compiles the necessary data and serves up a fresh HTML document upon receiving each user request. This dynamic process enables the browser to start painting the User Interface (UI) without the need to wait for the entire JavaScript to load.
Backend:
- Microservices
Microservices, a category within Service-Oriented Architecture (SOA), represents a dynamic approach to web application design. Microservices break down functionalities into small, standalone services that each perform a specific task, emphasizing agility and efficiency. Read more about microservices in this article.
This approach streamlines development and enhances productivity, saving web developers considerable time and resources.
One of the key strengths of microservices lies in their independence. Microservices don’t demand uniformity in programming languages. Each component is free to be developed in the language that best suits its purpose.
This lack of interdependence among microservices’ components provides web developers with unparalleled flexibility, empowering them to choose technologies based on preference and expertise.
This flexibility not only accelerates the development process but also simplifies the maintenance and scalability of the architecture. Developers can optimize each microservice for its specific role, resulting in a more responsive and adaptable system.
- Serverless Architecture
The concept of serverless architecture might sound like a world without servers, but it’s more about shedding the burden of server management. Contrary to the name, this innovative approach doesn’t eliminate servers altogether.
Instead, it frees developers from the intricacies of configuring and overseeing servers running management software. The entire infrastructure is entrusted to third-party providers, marking a paradigm shift in how we approach web application development.
This not only reduces the workload on developers but also ensures that the infrastructure is maintained by experts, leading to enhanced reliability and efficiency.
For web developers who prefer focusing solely on code logic without dealing with the nuances of server management, serverless architecture is a game-changer. It simplifies the development process by allowing developers to execute their code without worrying about server configurations.
Best Practices and Current Trends in Web Application Architecture
Now that we’ve covered the foundational aspects, let’s shift our focus to the final refinements–the best practices and trends that elevate your web application to a pinnacle of architectural excellence:
Best Practices:
| Practices | Description |
| Modular Structure | Adhere to the Separation of Concerns principle, keeping presentation, logic, and data distinct for clarity and maintainability. |
| Optimized Performance | Prioritize swift loading times and seamless responsiveness to enhance user satisfaction. |
| Security at the Forefront | Institute robust security measures to safeguard user data and fortify the integrity of your application. |
| Scalability Planning | Develop with scalability in mind, envisioning future growth for resilience under increasing traffic. |
| Comprehensive Testing and Monitoring | Regularly assess your application’s functionality and performance by proactively testing and monitoring key metrics. |
Current Trends:
| Trends | Description |
| Microservices Revolution | Embrace the modularity and agility offered by microservices, a trend captivating architects globally. |
| Cloud-Centric Serverless Architecture | Witness the cloud taking center stage with serverless architecture, offering cost-efficiency and scalable solutions. |
| AI and Machine Learning Synergy | Leverage the power of AI to personalize user experiences and optimize application performance. |
| Edge Computing Advancements | Illuminate your application’s responsiveness by processing data closer to users through edge computing. |
While no universal blueprint is applicable to every project, each undertaking demands a tailored architecture. Nonetheless, a common thread that unites all projects is the pursuit of quality. When embarking on development, contemplate the subsequent criteria:
- A reliable web application architecture should optimize resource utilization, ensuring efficient processing and smooth interaction with users.
- The ability to adapt to evolving requirements and technological advancements is crucial. A flexible architecture accommodates changes without compromising stability.
- Components and modules within the architecture should be designed for reuse across different parts of the application or even in future projects, promoting maintainability and consistency.
- The architecture should facilitate comprehensive testing, allowing developers to verify individual web app components and overall functionality with ease.
- A reliable architecture consistently addresses and resolves challenges, providing effective solutions for various scenarios encountered during application development.
- Clarity in code structure is essential for maintainability. A reliable architecture promotes well-organized, understandable code, making it easier for developers to collaborate and maintain over time.
- The web application architecture should be designed with scalability in mind, allowing for the seamless addition of features or enhancements during the development process without causing disruptions.
For a clearer insight into this complex subject, explore our case study, where the results are vividly presented.
Final Thoughts
The success of a web application is intricately tied to its architecture. A well-defined web application architecture ensures faster and more secure web-based communication for users. While your app may function without a robust architecture, having one sets it apart from other web applications.
If you’re grappling with crafting a modern web application architecture and seeking high-quality software development services in the USA, we’re here to assist.
Reach out to us, and let’s collaborate on building an outstanding app!