The main difference between Single-Page vs. Multi-Page Applications lies in how they handle content delivery and user interaction. Single-Page Applications (SPAs) dynamically load content in the browser using JavaScript, offering a seamless, fast user experience without constant page reloads. On the other hand, Multi-Page Applications (MPAs) rely on the server to generate and refresh pages, making them more suitable for complex, content-rich websites where SEO and scalability are key concerns.
Choosing the right approach for your web app can be daunting, especially when balancing performance, user experience, and technical requirements. To assist you, we’ve crafted an in-depth article that breaks down the pros and cons of SPAs and MPAs, helping you navigate this decision with clarity.
First things first, let’s explore the features that make an application truly stand out!
What is a Single-page Application (SPA)?
Single-page applications (SPA) utilize an innovative design approach that uses JapaScript’s ability to manipulate DOM elements on the page. The user doesn’t have to switch from one page to another or reload new pages. SPA enables them to continue interacting with the page, while new elements are fetches and updated. Hence, using such an app is time-efficient as you don’t need to wait for other pages to load. Instead, either all content is loaded in one go or gets loaded to the page automatically as you scroll on.
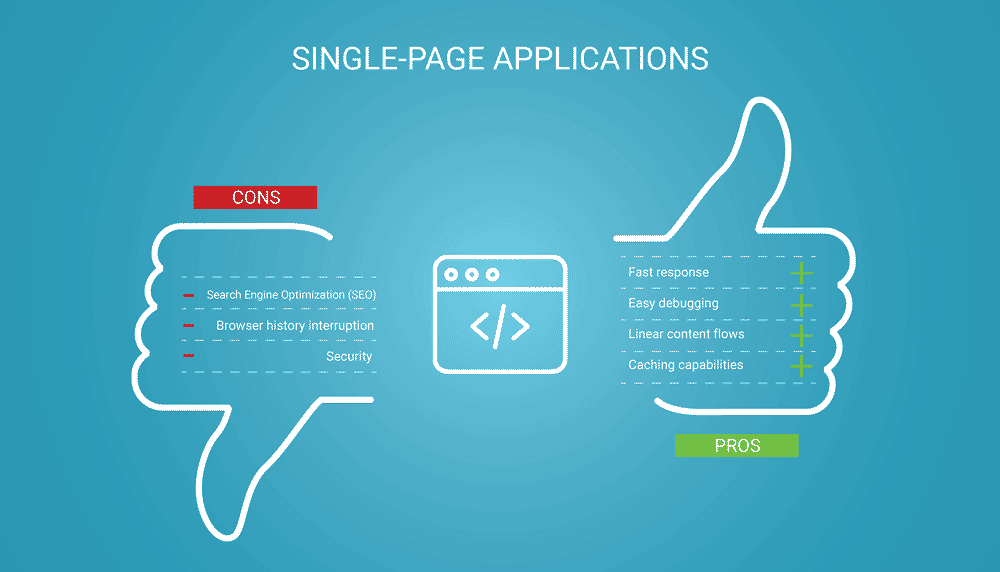
Pros of Single-page Applications
As with everything in this world, SPA has its own benefits and drawbacks. Let’s consider some of them!
Fast Response
One of the benefits of single-page applications is that they are faster loaded compared to MPAs. SPAs receive all sorts of reference data, such as the structure of the page and layout, directly from the server. They are filled with data when the user requests it. Since the browser-to-server communication takes place only by the means of incremental data requested, waiting time is considerably reduced, keeping users more engaged.
Easy Debugging
SPAs are mostly created with such technologies as React and Vue.js, which are often used in combination with a browser-based developer kit on Chrome. With these tools, debugging is easily performed from the browser, saving plenty of time in the maintenance of SPAs. The coder can see the results live.
Linear Content Flow
The linear content arrangement is one more advantage of single-page applications. Users find it easy to handle the presented content as it appears in an easy-flowing linear manner. The different pages may load one below another so that the user can access any of the pages easily by simple scrolling. Such an arrangement simplifies the user journey as they don’t have to click on multiple links. On websites providing a homogenous kind of content and no multiple pages in their layout, scrolling is perhaps the only thing the user is required to do.
Caching Capabilities
In single-page applications, relevant data is collected together on the server. Since all the data is received as a single bulk, it can be cached together, too. This approach reduces loading delays and improves user interaction with the source. Only specific non-cached content may be received with special requests.
Cons of Single-page Applications
When users get advanced technology, their lives become better. However, at the same time, sophistication brings along certain drawbacks, too. While SPAs can make our lives easier, they can also cause a bit of trouble in certain areas. Let’s see what drawbacks are part of the Single-page apps.
Search Engine Optimization (SEO)
Single-page web apps have JavaScript in their foundation. Hence, search engines that don’t execute JavaScript will be unable to read and rank the page content efficiently. This drawback may be overcome by duplicating the page in the HTML format, which the crawlers can handle. But this step will increase the cost of SPA applications.
Browser History Interruption
With SPAs, there is no ‘state’ of the web application the users are browsing on a computer. Since there is no more than one page, there is also no switching from one page to another. Hence, there is only one page for the system to work with. It doesn’t need to store other pages in its memory. If users try to go back to a ‘previous’ page by clicking the ‘back’ button, their device goes nowhere. Sure, there are workarounds to overcome this, but they are not effective enough.
Security
Single-page apps are very vulnerable to XSS attacks, which means they are not entirely secure. The user’s sensitive data may be sometimes exposed. The user sees only a few details displayed. However, the system could have loaded much more information, which remains in the background. The user sees only limited content at each given moment because of the screen size limitations, but the app still interacts with the user’s device at a much deeper level than one may suspect, eliciting cookies and other personal information just like any full-fledged website does.

What Is a Single-Page App Suitable for?
Since a search engine cannot work properly with a single-page app, it is not suitable for making web pages for many purposes. At the same time, single-page apps are suitable for websites that don’t require a search engine crawl, such as any service one logs in with a username and a password, since it is not meant to be accessible for a crawler.
What Is an MPA (Multi-Page Application)?
Multi-page applications are the ones that users had until single-page apps were introduced. They are based on HTML and similar frameworks. Even today, many existing websites are MPAs. In such a web page, the server receives many requests in a very short duration. Clicking a link may cause another page to open. Thus, every page needs to be added separately.
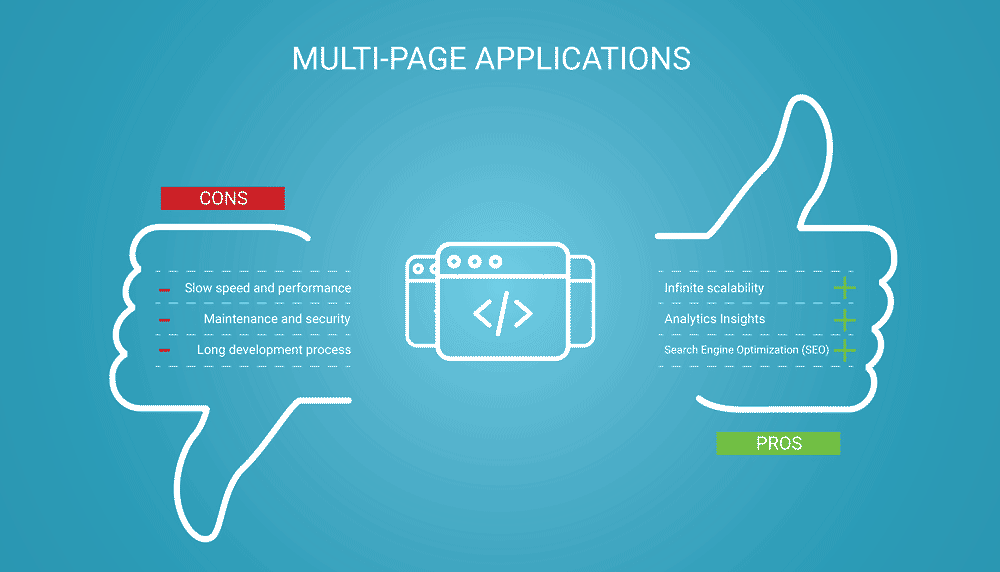
Pros of Multi-Page Applications
Since there are many pages in an MPA, each page may contain a specific section of the website information. Hence, the website follows a systematic structure of page arrangement. Those who want to see the page in a structured manner like a tree or something with the main section and the branches find it helpful.
Infinite Scalability
One area where MPAs are in a better position than the SPAs is the amount of information they can handle. Since there is no limit to the number of pages, there can be a page dedicated to every feature of a product or service. Each page can handle any amount of information. In a one page application, if too much information is put on a single page, it will take some time for loading.
Analytics Insights
With MPAs, businesses analyze the market by using the knowledge they gain from the Internet. There is a heap of vital analytical data of web activity they can collect online as they are comfortably compatible with search engines. SPAs only provide information about people visiting them and the duration of users’ stay.
Search Engine Optimization (SEO)
Unlike SPAs, MPAs and SEO optimization go well hand in hand as the framework is compatible with the crawlers. Since there are many different pages, one keyword can be easily written on every page, unlike in SPAs having only one page.
Cons of Multi-Page Applications (MPA)
There are several disadvantages of multi-page applications you should be aware of. Let’s have a look at some of them!
Slow Speed and Performance
Multi-page applications need to load the same page again each time the user request is made. Every page, including not only its contents but also the visual elements and layout consistent at all pages, are reloaded every time. Consequently, this process eats up plenty of time.
Maintenance and Security
It might be a real pain in the neck to maintain a multi-page application. Handling all the numerous pages and their information is not that easy. Also, multi-page applications often have security issues. In a one-page web app, there is only a single page to keep secure, so end-point security could be enough.
Long Development Process
In most cases, MPAs require back-end development from scratch. The front-end needs to be developed, too. With multiple pages and a complex structure, the development process may get complicated and time-consuming.

When to Use MPAs?
An MPA will be a good option for large organizations with complex and varied activities. A firm handling many different items and services undergoes a set of variations could find an MPA to be the best option.
Conclusion: a Single-page Application or Multi-page Application?
As our single-page application vs. multi-page application discussion suggests, one cannot resort to any rigid guideline on how to choose between SPAs and MPAs. Both of them have their strong and weak points. Hence, if one has a company or business with a complex organization or a broad product range, then an MPA would be a good option. If your volume of information is comparatively small and an offer can be packaged into one page, the SPA would be a fine option. But in this case, you should focus on SEO to ensure your website is visible to a broader audience.
Whatever choice you’ll make, LITSLINK is ready to help you to bring it to life. We deliver top-notch software development services of any kind. Let’s create awesome products together!