We bet your day does not pass without scrolling an Instagram feed or checking updates on Facebook. It means the only thing — these top-notch apps are climbing the charts and show no signs of stopping. But have you ever wondered which technology stands behind these user-friendly and eye-pleasing software products?
Such apps as Instagram, Facebook, Uber, Shopify, and Skype have one common feature — they were built with React Native, a cross-platform mobile development framework used to create appealing user interfaces. In this short article, we’ll expand on React Native capabilities and look at top React Native libraries for UI, which will help you and your team create the next revolutionary apps.
React Native: What is it?
React Native is a mobile development framework used to build cross-platform applications. It was created in 2015 by the tech giant Facebook. Since then, this mobile development tool has managed to win the hearts of developers and clients around the world thanks to its impressive capabilities and a rich feature set. Now, look at what this framework can provide:
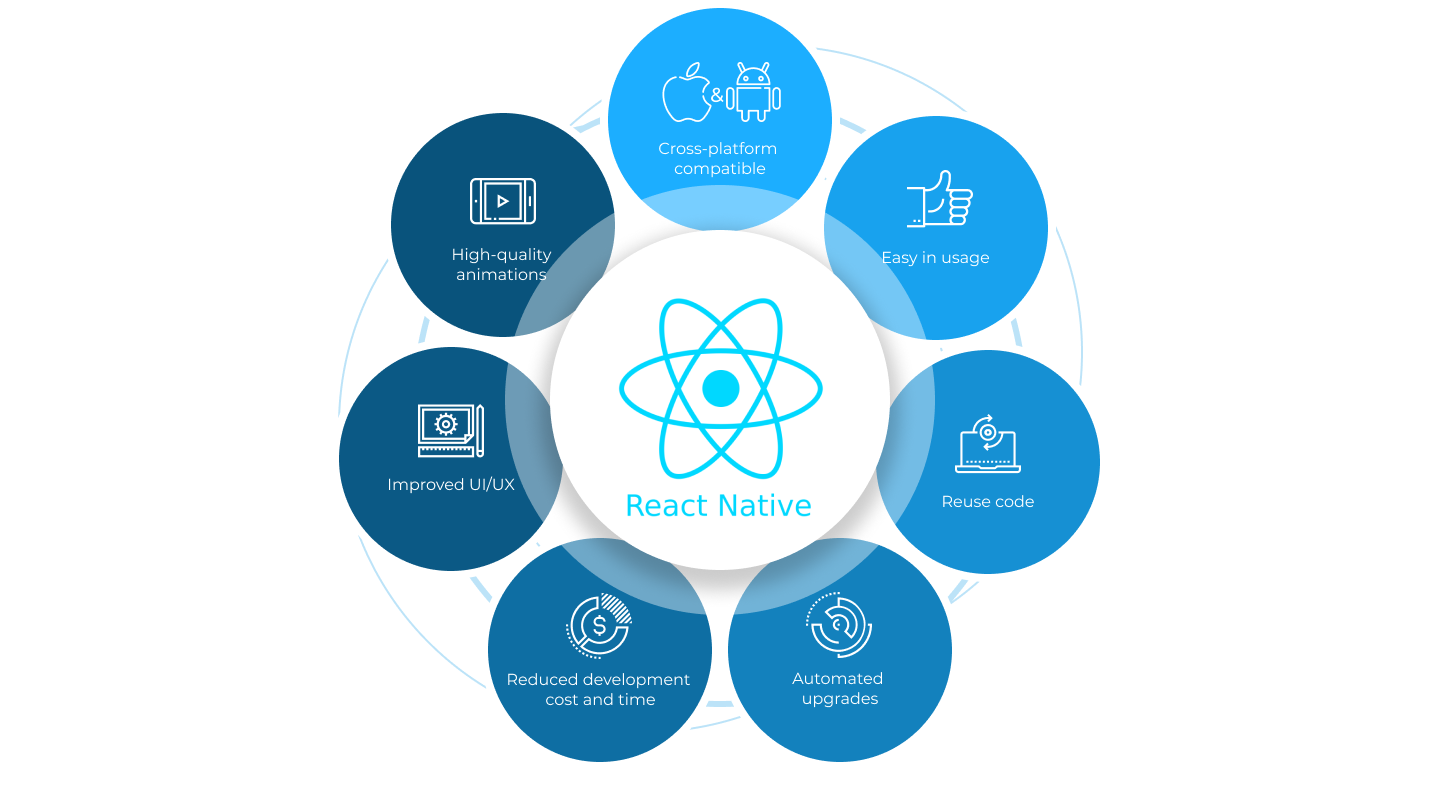
- Cross-platform compatible: With React Native, you can write a single codebase and adapt an app for a variety of platforms.
- Easy in usage: React Native relies on such fundamental programming languages as JavaScript and CSS, which makes this framework easy to learn and use.
- Automated upgrades: The code is easily updated with just one simple confirmation that leads to the latest version of an app, and the users can receive updates directly in an app without the need of going to the app store.
- Reduced development cost and time: A single codebase lets you take shortcuts and reduce development time.
- Improved UI/UX: Apparently, UI is constantly developed and improved by Facebook. Software engineers try to make the UI more responsive and developer-friendly.
- Mild learning curve: Many software engineers find React Native easily approachable. If you are familiar with CSS, Javascript and React, you won’t face any significant barriers in switching to this cross-platform framework.
- Strong community: React Native has a big community of supporters, who actively contribute to the project making it one of the most evolving frameworks.

React Native Libraries
Before we go into detail about React Native libraries, let’s cover the basics to understand what stands behind these libraries and why they are used.
React Native has a variety of libraries and UI ones represent just a share of them. They are used to simplify the work of software developers and make the process less time-consuming. Libraries comprise a set of out-of-the-box React Native components that can be integrated into your mobile or web application to create stunning interfaces. So, instead of writing the code from scratch, developers can use ready-made elements and adjust them to the needs of particular software.
Best React Native UI Libraries
There are a bunch of React Native libraries on Github which you can easily find and use in your project. But as the start rating system is quite tricky and sometimes misleading here, we prepared a list of the libraries that are frequently used by software engineers in a variety of projects:
- NativeBase
- React Native Elements
- React Native Material UI
- React Native Paper
- React Native Material Kit
NativeBase
NativeBase is probably the first library that pops up into software engineers’ minds when they hear about React Native. It is not only packed with cross-platform React Native components, but it also offers plenty of useful instruments including starter component kits (with text fields, keyboards, buttons, and so on) and theme templates.
With NativeBase, you can easily and quickly build an agreeable interface, since it is richly supplied with customizable attributes and can be imbued with extra functionality. It is a perfect starting point to building easy-use and visually appealing React Native apps.
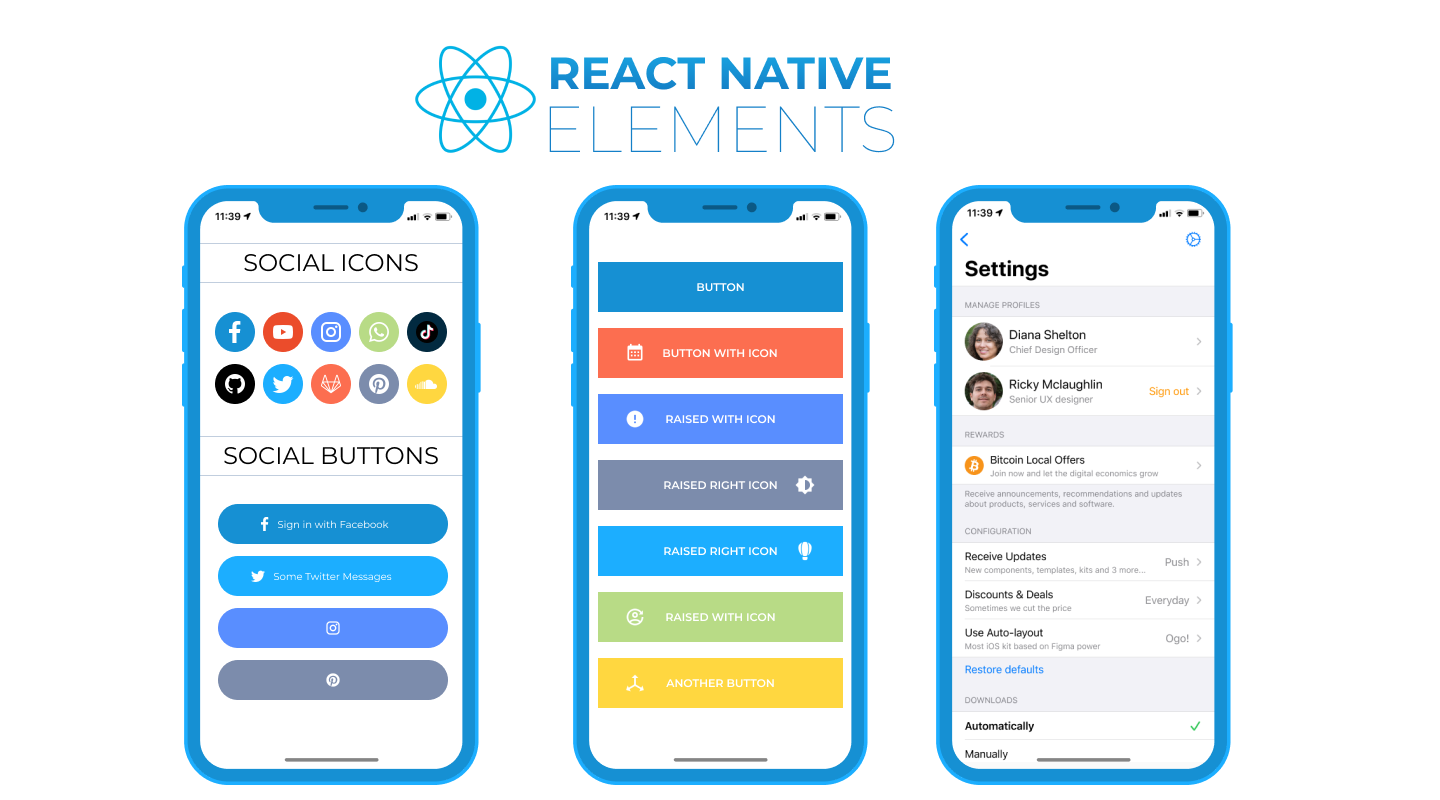
React Native Elements
It’s one of the most easy-to-use and customized UI kits. But design is not the primary focus here. React Native Elements is more about the structure of the components. Here, you’ll find a lesser number of templates, which might be disappointing to a newbie developer. At the same time, it provides an entire control over design. You can model components as you need for your application.

This UI library can save tons of time for your development team since they won’t need to rewrite the same code over and over again. For instance, when a button is needed, a developer just writes an entire code for it once and then write it as follows:
import { Button } from ‘react-native-elements’
<Button title=’Hello World!’ onPress={someMethod} />
Thus, you may create a truly unique app within a shorter time period. As a result, your clients will adore these eye-catching components, which will make your product appealing and easy-to-use.
React Native Material UI
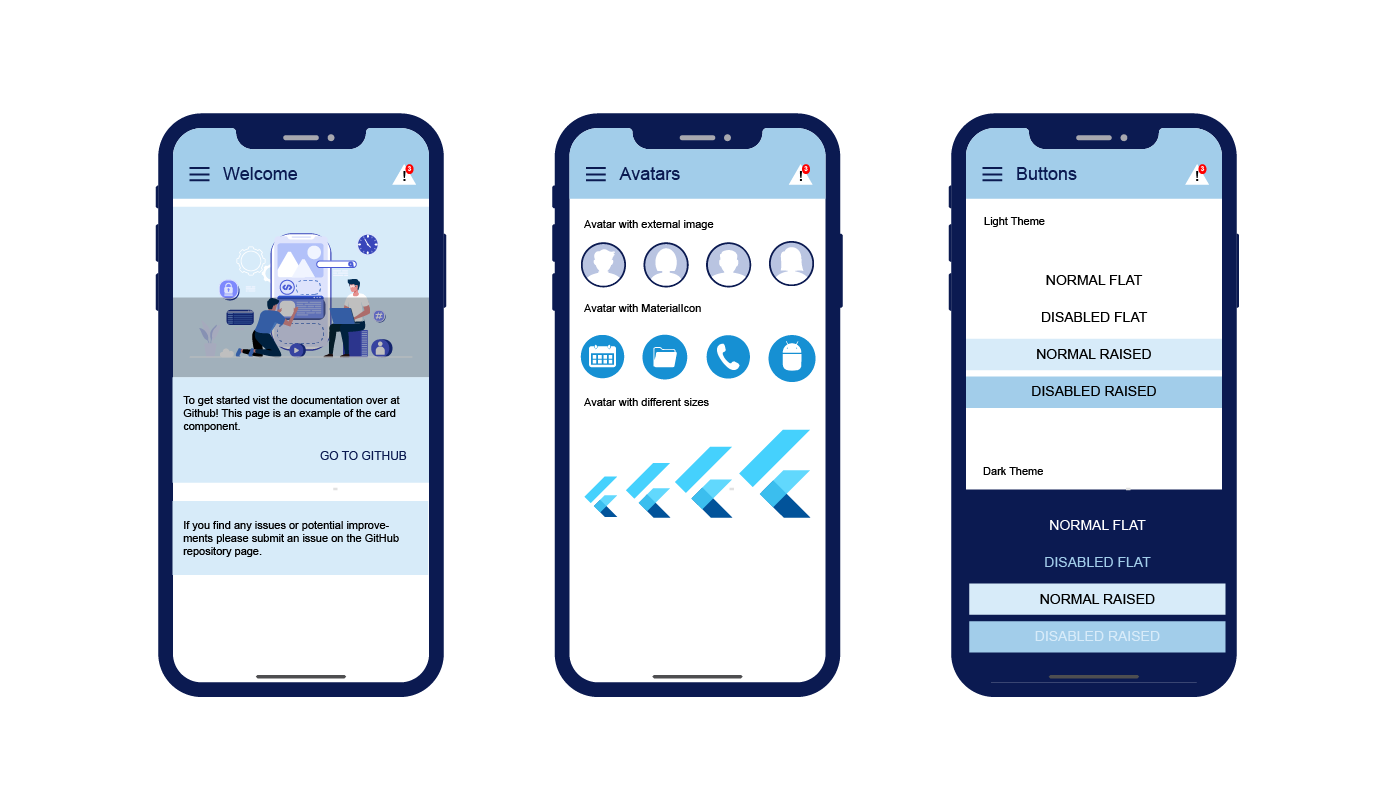
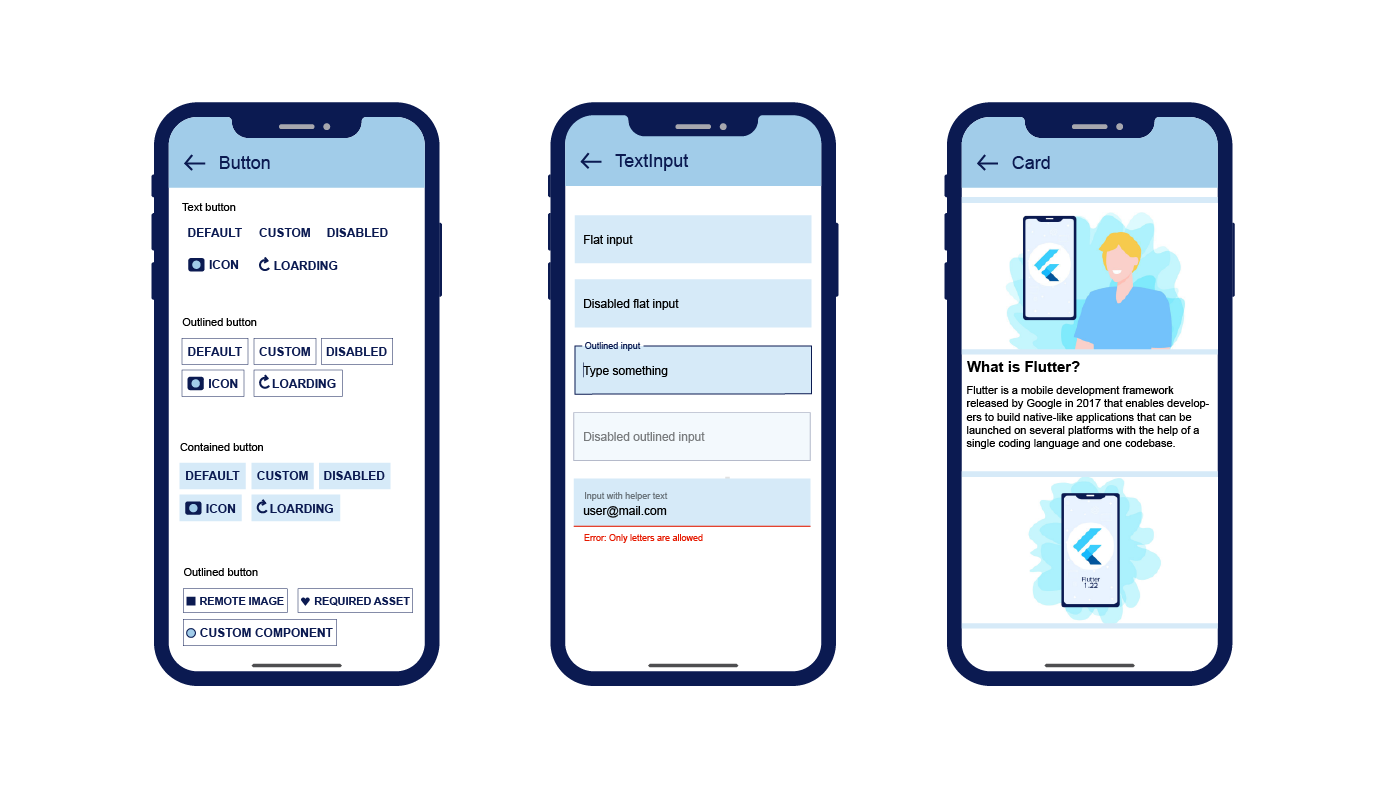
This React Native library comes with 20 perfectly customized UI components: buttons, drawers, toolbars, avatars, and many more. React Native Material UI uses Material Design principles for its components, which significantly simplifies navigation and improves user experience. Theme, a simple JavaScript object, is actively utilized for hyper customization.
So, you can make any changes to a theme and then apply them to other React Native components as well. And no matter where you need to make those changes, they would have the same visual peculiarities as the original theme. Hence, these self-supporting components can easily integrate the style of your project and transform it into a mind-blowing UI.

React Native Paper
React Native Paper is an open-source Material Design library that meets the needs of developers as it covers the majority of use cases and helps to build responsive interfaces for mobile and web really fast. Regardless of the platform you choose, whether it is iOS or Android, React Native Paper will provide you with all the required instruments and tools to ensure seamless user experience with your software product.
What is more, the library is actively maintained and developed by the community. As for now, it contains 30 customizable components that can be adjusted to a platform of your choice. Apart from that, the React Native library complies with the accessibility and RTN standards to make your application inclusive and accessible to users with diverse backgrounds.

React Native Material Kit
Next on our list is a one more library that brings Material Design to React Native, allowing developers to create custom UI elements from scratch. It is one of the most popular React Native component libraries on Github used to create UI components for web and mobile applications, such as buttons, text fields, sliders, etc.
It is a perfect choice if you want to build an MVP and shorten your Time to Market. With a bunch of predefined elements inside, developers will need to write only a few lines of code to create a visually appealing interface. But the application of React Native Material Kit is not limited to templates and patterns. The library also allows building custom elements from scratch and adjusting them to the needs and preferences of your users.

Build Your Impressive App with LITSLINK
React Native provides a bunch of opportunities for startups and SMBs to build user-friendly mobile apps fast that would run on several platforms and provide its audience with a seamless experience. Don’t let this opportunity pass by. Contact LITSLINK to get top-notch React Native app development services and our professional team will bring your project off the ground.