Many companies across the world have suffered huge losses since the beginning of the coronavirus pandemic. During the first weeks of the pandemic, 43% of small businesses temporarily closed. As a result, active employment was reduced by around 50% across various industries, which inevitably affected all spheres of our lives.
Those who have initially seen the potential in doing businesses online did not suffer much and even grew their revenues during this period. In 2019, global e-commerce sales increased by more than $1 trillion (an increase of 4% since 2018). And any software product or website cannot do without an appealing and user-friendly interface. This is where front-end frameworks come in handy.
If you are still in two minds which tech to choose for your product, we prepared a comprehensive comparison of the most popular front-end frameworks on the market. Read on to find more!

What is a Front-end Framework: Let’s Cover the Basics!
As we are going to discuss the best front-end frameworks to build your software products, let’s discuss the basic terminology before going into more details.
Front-end is a public part of web- and mobile-applications with which the user can interact and communicate directly.
To put it bluntly, it is everything that a user sees when opening your web or mobile application. It is the part of code responsible for displaying the
Front-end framework is a technology that helps developers create interfaces for software products. It usually comprises multiple elements, including APIs, CSS preprocessor, etc.
As a rule, trends in front-end application development do not arise accidentally on the market. They are formed for a long period of time. It takes several years for this or that technology to come into use by the developer.
It is also the case that one technology gives birth to another, which meets the market demand and covers development needs, making software development faster and more efficient.
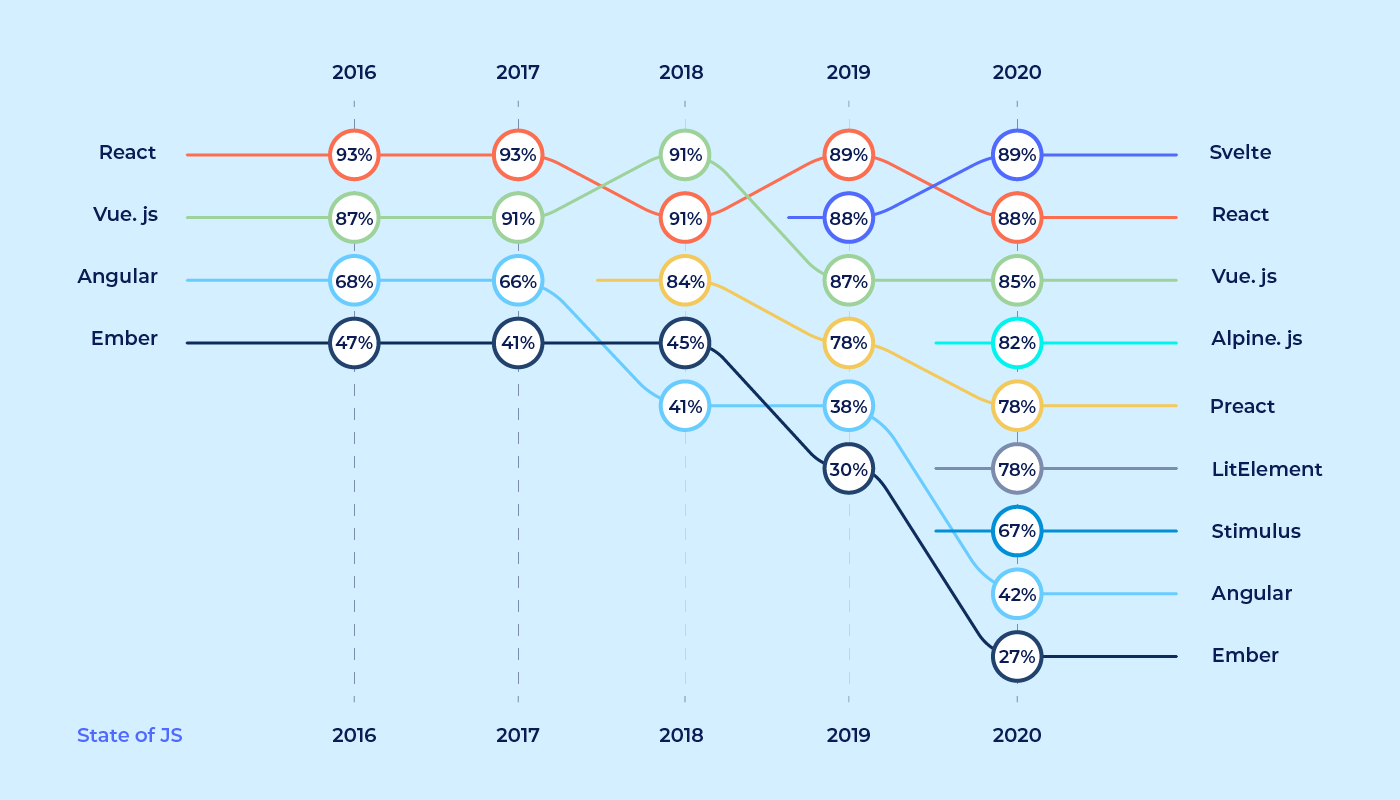
In this short article, we compiled the list of the most popular front-end frameworks to consider for your next project.
React.js
React.js, developed by Facebook and actively supported by the community of developers, is the most used front-end web framework among software developers worldwide. This free, open-source front-end JavaScript library is frequently applied for building user interfaces of different complexity.
React.js is the best choice for those who want to build high-load web applications with multiple pages and features.

Among benefits React front-end framework provides, there are many impressive benefits, such as:
-
Mild Learning Curve
More than 40% of developers worldwide opt for React.js in the choice of the best front-end frameworks. No wonder there are more than 100,000 posts on GitHub tagged as ‘react’.
Since its release date in 2013, its huge community has accumulated an extensive knowledge base. When developers meet a new challenge, they are free to ask for advice in the community and software engineers from all over the world would be happy to help.
Also, due to its open-source nature, the technology comes with a variety of plugins and solutions to address any problem.
-
Cross-Platform
An application can run on several computing platforms (e.g. iOS and Android or Windows, Linux and macOS), so there is no need to write different codes for each operating system.
-
Version Compatibility
The newer versions of Angular or Vue.js are a bit different from previous ones, which means you should update your code to make it work. Whereas in React.js it is possible to run even very old code in the recent version. And if the code contains any elements that are not suitable for the updated version, the framework will notify you to fix it.
jQuery
First presented in 2006, jQuery is the second most widely used open-source, cross-platform framework. jQuery is a comprehensive Javascript framework that is used for building appealing and user-friendly user interfaces.

Even the fact that jQuery popularity does not fade over the last few years might serve as solid evidence of its efficiency.
This Javascript framework is an excellent option for those who want to create JavaScript desktop applications, event handling and animation effects. jQuery makes the code succinct and simple. However, it is not suitable for developing a dynamic application, as it will turn out to be too heavy due to the large amount of additional JS code. For such purposes, it’d be better to use modern frameworks with simplified JavaScript, less code, and those containing more reusable components.
Such tech giants as Uber, Udemy, Twitter, Slack, Reddit, and LinkedIn opt for jQuery to build feature-rich software products.
Angular
Angular is an effective front-end framework created by Google. Launched in 2010 and then reissued in 2016, it quickly won the hearts of front-end developers from all over the world. Like the two frameworks listed above, it is free, open-source, and widely used to create cross-platform applications of different scope and complexity. It is also one of the few frameworks that are TypeScript-based.

Angular has had a substantial advantage over its competitors for over a decade now, so no wonder it has an enormous community and a huge knowledge base. This front-end framework is frequently applied in developing large-scale applications in various industries, such as banking, finance, healthcare, etc.
With its two-way binding feature, it is possible to integrate any edits and instantly see how these changes occur in real-time. Moreover, Angular has a bunch of useful features that provide it with a competitive edge over other frameworks. Yet, it’s fair to mention that Angular has a steep learning curve compared to React or jQuery.
However, Angular has a set of limitations, which make it unsuitable for small and medium-sized companies. If you aim to develop an MVP or a lightweight application, it is better to opt for other technologies. Nevertheless, despite the scale of the project, if security is your primary priority, then Angular is the best choice.
Among large companies that use Angular there are Microsoft Office, Deutsche Bank, Gmail, Forbes, PayPal, Samsung, BMW, etc.
Vue.js
This framework was created during the period when React.js was in the bud, and Angular was too cumbersome for prototyping. Actually, Vue.js framework is a combination of the best features gathered from other technologies. On one hand, Vue.js is simple to use and to learn like React.js. On the other hand, it is two-way binding like Angular.

It enables developers to create both small- and large-scale applications. In spite of being so versatile still many developers prioritize popular frameworks which are more in demand in major companies and enterprises. Maybe the reason is that Vue.js used to have unstable updates, which makes both developers and clients confused and insecure about long-term performance of the framework. Now, this problem is solved and little by little Vue.js is gaining its deserved popularity.
Vue.js is widely used in China: Xiaomi, Alibaba, Bilibili. The front-end framework is also used by Adobe, GitLab, Nintendo and others.
Svelte
Newcomer, who has already become the most loved framework, was created by Rich Harris in 2016. Unlike React, Angular and Vue, Svelte does not build abstractions on top of JavaScript. Instead, the framework compiles your components into native JavaScript. Moreover, front-end developers don’t need to use virtual DOM anymore.
Voted as the most satisfied developers is still too young to compete with React, Angular or Vue in IDE support, so it may be difficult to solve some problems when errors occur. In addition it has a small amount of Stelve development tools and open-source contributors.
All these drawbacks are related to the Stelve’s youth. However, it has a great potential to become the most widely used framework in several years. Front-end developers should choose Svelte if they are working on low power or low capacity devices. It is also a good idea to consider the technology if you need both reactivity and optimal package size.
Companies who use Stelve are Avast, Yellowpop, Philips, IBM, Rakuten and others.
Preact
Created by Jason Miller this framework is a fast 3 KB React alternative with the same modern API. Preact doesn’t have all features that are included in its predecessor since it will ruin the framework’s initial purpose – to be small.
However, small size is not the only reason why this framework is fast. Predictable and simple implementation of diff also plays a major role. Since the ecosystem of mentioned frameworks are compatible, front-end developers are able to use many components from React.
The main reason why this framework hasn’t become popular among users is that Preact only supports ES6 calls-based components and stateless functional components which is not enough to build an application with displaced functional elements.
Groupon, Uber, Domino’s, Housing.com and other organizations are using Preact.
Stimulus
Inspired by Catalyst (web components set of patterns), Stimulus is a JavaScript open-source framework which enhances static or server-rendered HTML. It is known as a simpler alternative to a full-featured front-end structure with higher-level abstractions, so it is an easy tool to start with.

Stimulus has the same cons as all young frameworks have. Although interest in this technology is less than in Stelve, still step by step it will be recognised by front-end developers as it saves a lot of time organizing and maintaining the code.
Festalab, Muna, ewok and 18 other companies have already used Stimulus in their projects.
Ember.js
Ember.js is an open-source JS framework created by Yehuda Katz in 2011. Like Angular, Ember.js is able to integrate any edits and instantly see how these changes look in real-time. It enables developers to build truly versatile web- and mobile applications with its features.

Ember.js is constantly updated and maintained to function promptly, so it can keep up with modern demands. However, it is one of the most difficult frameworks to learn. In our fast moving world, junior developers just do not have enough time to learn basic and as a result, interest in Ember.js is fading year by year.
Those who are not afraid of this challenge and are ready to spend their entire time learning this framework will be able to become a part of development teams in Netflix, Microsoft, Apple and LinkedIn.
Build Top-Notch Apps with LITSLINK!
Front-end development will remain a highly sought after area in 2025. However, for each purpose there is an ideal tool, in our case it is a framework. Everything in the world has its pros and cons, so choosing a framework is based on considering the goals and available features.