Virtual reality has exploded from futuristic fantasy to a readily accessible browser experience. Gone are the days of clunky peripherals and exorbitant costs; now, anyone with a web browser can step into breathtaking landscapes, gripping storylines, and immersive game worlds. But with this accessibility comes a choice: which WebVR technology reigns supreme?
React 360, A-Frame, and Three.js each boast their own strengths and quirks, leaving developers scratching their heads. In this comprehensive guide, we’ll cut through the noise and delve into the practicalities of each tool. We’ll compare their ease of use, feature sets, performance considerations, and suitability for different project types.
Native or WebVR?
When it comes to the development of virtual reality software, there is a clear distinction between native and web VR.
Native VR is a type of software development that is designed for a particular device.
In this case, your users have to download an app from the store and buy special hardware to run an app. The choice of a tech stack is highly dependent on the device you are going to use. For instance, if you want to create an app for Oculus, you have four main options:
- Unity
- Unreal Engine
- Lumberyard
- CryEngine
WebVR is an industry-standard application programming interface built on top of JavaScript that allows connecting VR devices with web browsers.
The primary goal behind the invention of this technology was to make virtual reality accessible to a broader audience.
Previously, to enter the world of VR, you had to cover your eyes with a special headset and completely obscure the view of the real world. But what should you do if your audience does not have the necessary hardware? WebVR comes in handy. Combined with other technologies, this API allows any user to enjoy 360-degree images and videos through a web browser. The main technologies that are used to build Web VR apps are:
- React 360
- A-frame
- Three.js
- Unity
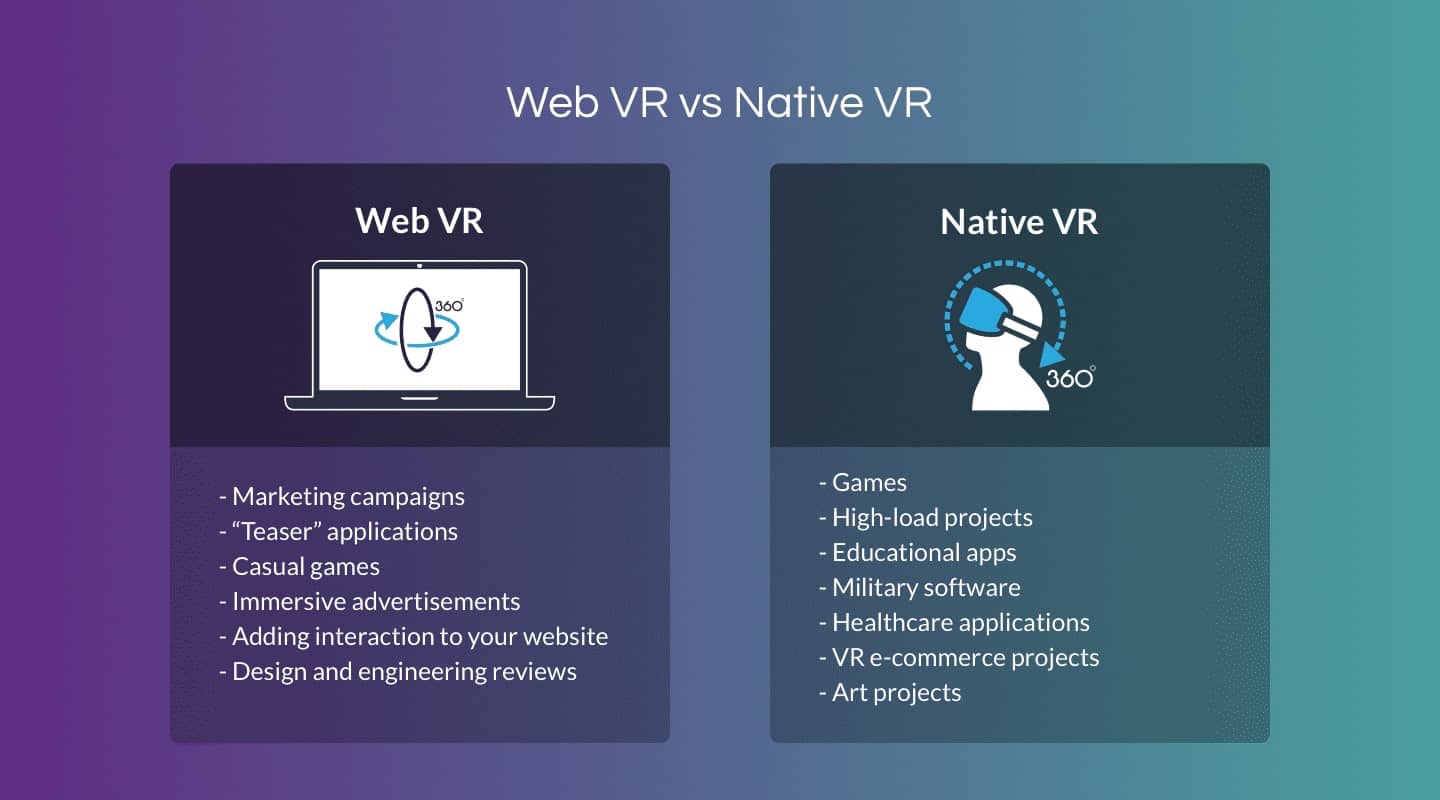
WebVR vs NativeVR. WebVR still remains in the infancy stage. It is not as scalable and feature-rich as Native VR since it is more focused on still images. According to the latest estimates, the FPS rate (Frames per Second) of the most powerful web VR apps is 20 or less. Given that humans tend to become nervous at anything less than 60, web VR video is unlikely to provide joyful experience. At the same time, this technology also has a set of advantages that allow developers to create accessible and engaging scenes.

Introduction to WebVR Technologies
React 360. React 360 is an innovative framework that is designed to create 3D and VR experiences with familiar tools. Built on top of React, a popular JS library, it enables developers to create appealing and immersive user interfaces that add interactivity to your website or application. The framework is created by Facebook and already has an active community of engineers, who strive to improve the technology with the help of extra tools, modules, and modifications.

A-frame. It is a web framework that allows the creation of games, apps, and various scenes in virtual reality. A-frame uses WebVR 360 API to connect your web browser with a particular headset, which serves as a transition component between a user and software. This instrument comes in handy for a specialist dealing with web VR projects. It also may serve as a platform for developing web apps, sites, landing pages, games, etc.
The framework is written from scratch using WebGL. Since it is primarily based on the Three.js library, it is better to get acquainted with its components before getting down to work. At the same time, it is not obligatory to run into all the nitty-gritty details since the framework is designed to shift the developer’s focus from rendering to the application logic and architecture.
To start working with A-frame, you should keep in mind three main points:
- HTML is used to add the main elements in A-frame
To add such elements as “scene”, “sphere” or “camera” to the main scene, you should apply the homonymous attributes in the HTML code with a prefix “a-”. For instance, if you want to draw a simple scene with a sphere and a cube, it can be easily done by integrating A-frame attributes into the markup code.
- Entity Component System is well applied in A-frame
Entity Component System (or simply ECS) can be best explained as an architectural pattern that is mostly used in game development. In its traditional application, every component contains a particular part of the app’s logic. For instance, the object “Player” has a component “Health”, which is responsible for reflecting the user’s status in a game and processing all the changes related to this object. Systems are created to manage the structure of entities and components.
A-frame implements ECS in a simple and optimized way. The framework uses the basic attributes, such as <a-scene> or <a-box>, as entities. Nevertheless, <e-entity> remains to be the main attribute, which does not carry any logic. All other elements serve as the addition to <a-entity> since they cover the components and add specific features to it.
- Data exchange in A-frame takes place by the means of web browser events
There is no need to reinvent the wheel when you are already equipped with a convenient built-in implementation of DOM elements. DOM allows developers to keep track of browser events, such as clicks and users’ activities. A-frame provides an easy way of interaction between entities, components and functions. For the purpose of data exchange, each element is patched by means of “emit” function, which takes three important parameters:
- Name of the event
- Data to be transmitted
- The information whether the event needs to be initiated
Three.js. This JavaScript library is specially designed for 3D rendering. It provides developers with a set of tools to create appealing 3D objects that can be placed in any scene or environment. This tool comes with complete control over textures and meshes, so you can change them and update them whenever you wish. Three.js is rarely used as a standalone element as it can be applied as an additional tool to create immersive 3D experiences. In particular, React 360 heavily relies on this library in many aspects. Three.js can be integrated into React 360 to create 3D objects and animations.
To get started with Three.js, you should go to its documentation and save the HTML file to your computer. When you open it in your browser, you can start using the library. Three.js will come in handy when you have to tackle the following issues and tasks:
- Creating immersive 3D environments
- When you have to work with “raw” 3D meshes and textures
- When you require extra tools to complement your Web VR scenes
Pannellum. This technology is an open-source panorama viewer that is designed to integrate immersive environments on your website or application. It can be used as a standalone technology that is integrated through the <iframe> tag. If you require tighter integration, you can use the JS API to integrate panorama views into your project. The tool also provides a number of additional functions that can help you construct realistic VR experiences, including:
- Integration of hot spots for displaying information
- Implementing a set of panorama views into VR tours
- Adding panorama views to your website
- Allow more convenient management of VR experiences
React VR vs React 360
React VR marked the first effort of Facebook to allow the creation of a VR experience right in the web browser. However, with the appearance of the C++ native version of React VR, the application of the framework went far beyond web VR development. As a result, the APIs of these two versions diverged as each of them addressed different needs and served different purposes. To draw a clear distinction between the two projects, the framework received a new name “React 360”, which reflects its primary goal — creating 360 experiences that can be easily accessed with the help of any device: PC, mobile, tablet, or VR headset.
If we are to compare React VR and React 360, the two frameworks seem very similar. The upgraded version simplified many processes by reducing the amount of manual work. For instance, it became easier to place 2D UI elements into 3D environments. Furthermore, Facebook’s team improved the performance of all components which significantly eased the development process.
React 360 vs A-frame
React 360 and A-frame have a lot in common since they are both applied to bring dynamic WebVR experiences to the user. Nevertheless, each tool has a set of specific features and instruments that are aimed at reaching a specific goal. In case your application or website has many 2D and 3D UI elements, then you’d better choose a reliable mobile application development agency to build your product with React 360. It allows you to improve the user experience and make VR accessible to your users.
However, if you have to work with numerous 3D objects and ensure they are placed into scenes smoothly, you may find A-frame more beneficial. A number of renowned and successful organizations, such as Disney or Chevrolet, are using the framework to build interactive animation and realistic 3D objects.
React 360 vs Unity
In VR development, Unity provides a comprehensive platform with extensive tools and a supportive community, making it ideal for creating immersive experiences of any scale or complexity. On the other hand, React 360 offers a more accessible framework with a shorter learning curve, suitable for simpler VR projects accessible via web browsers, but may not be as robust or versatile as Unity, particularly for AAA game development.
Unity:
- Unity stands as a standalone tool offering a broad array of features suitable for projects of varying sizes and complexities.
- It comes equipped with comprehensive documentation and tutorials, making it easier to learn.
- With a large and active community, getting assistance and answers to queries is faster, expediting the development process.
- Particularly favored by game development companies for its efficiency in setting up scenes with minimal coding.
React 360:
- React 360 enables the creation of VR experiences accessible via web browsers.
- Its short learning curve facilitates quick onboarding of developers, reducing time to market.
- Capable of building applications for mobile browsers as well.
- However, it lacks the necessary tools for developing AAA game projects.
- Developing with React 360 often involves extensive coding, which can be inconvenient and time-consuming.
What Can You Do with React360?
-
- Education. React 360 is the best choice when it comes to education. Plenty of apps were already designed with React VR to make learning more engaging and entertaining. For instance, one of the open-source projects on GitHub allows users to learn more about the solar system, our Earth, and other planets.
- Retail. Virtual reality tours have become a common practice in the majority of online stores. Companies offering 360-degree shopping experiences provide customers with the possibility to look at the product from different dimensions and choose the one that best meets their needs. This feature positively affects the client’s satisfaction rate and attracts a broader audience.
- Real Estate. When you want to rent accommodation in your city, you come to the place, speak to an owner, and decide whether it suits you. However, selecting the right flat or house in another city is quite a challenge. WebVR can address this challenge by making real estate tours more realistic and immersive.
- Marketing. Immersive advertising is what always attracts users’ attention. Web VR can come in handy as it plunges your customers into a brand-new world of e-commerce, retail, or technology. Show the full potential of your product with cutting-edge marketing tools provided by the top React 360 developers.
Wrapping up
If you are looking for technology to build interactive VR experiences in a web browser that can be accessed through any browser, React 360 is your best choice. This technology provides a solid foundation to create immersive scenes that will spark interest among your audience. Three.js, Pannellum, or A-frame can be used to add realism to your scenes and make your project stand out.
However, if you require a one-size-fits-all solution, Unity is what you have to look for. It equips your team with the necessary tools to create high-quality 3D scenes from scratch. Nevertheless, keep in mind that seasoned Unity developers are hard to find. Luckily, LITSLINK, a top software development company, has a rich talent pool of developers experienced in all the latest tech. We take your idea, conduct business analysis, and come up with a solution that perfectly aligns with your business model.