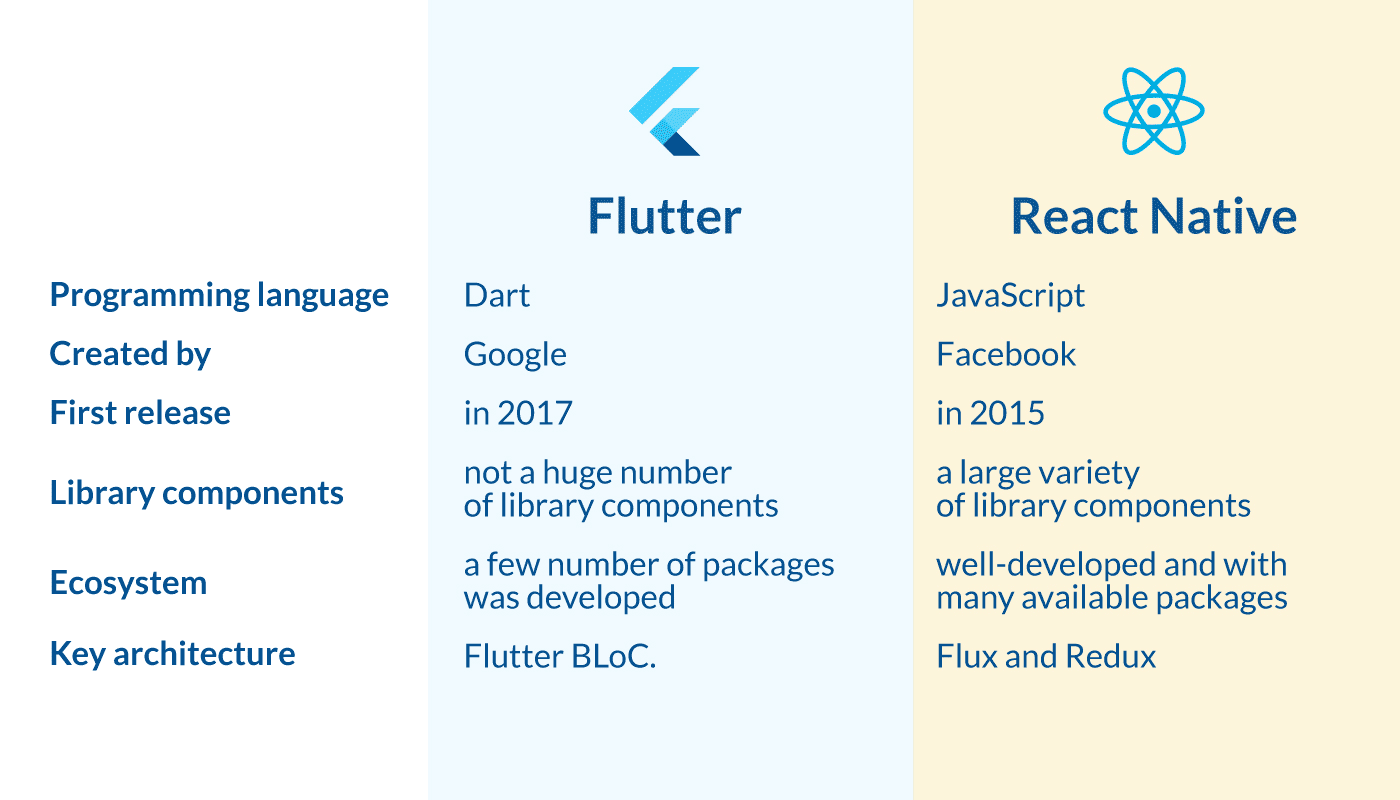
The main difference between Flutter and React Native lies in their approach to mobile app development and their suitability for different types of projects. Flutter, using Dart, is ideal for startups and projects that need a consistent look across platforms with a single codebase, offering better performance and consistency. React Native, on the other hand, leverages JavaScript for rapid cross-platform development, though it can have platform-specific differences.
According to Statista, global mobile app revenues are projected to surpass $365 billion in 2023—and that’s just the beginning!
In this article, we’ll compare these two popular technologies to help you determine which is the best fit for your business needs.
Contents
- What is Flutter?
- Apps Built With Flutter
- What is React Native?
- Apps Built With React Native
- The Key Differences Between Flutter and React Native
- A Recap: What is Better For Mobile App Development – Flutter or React Native?
What is Flutter?
Flutter is an open-source UI development toolkit that has already helped thousands of businesses to create appealing and easy-to-navigate products. Released by Google in 2017, this UI software toolkit was created to develop highly interactive cross-platform mobile apps with a single codebase.

In general, Flutter has two main components:
- A Software Development Kit (SDK) – a collection of tools that you need for app development like ready-made widgets, testing APIs, and so on;
- A UI library that consists of reusable UI elements as buttons, sliders, etc.
To start off mobile app development with Flutter, you need to know how to code in Dart. It’s a client-optimized programming language, which is used to build customized UIs for different platforms.
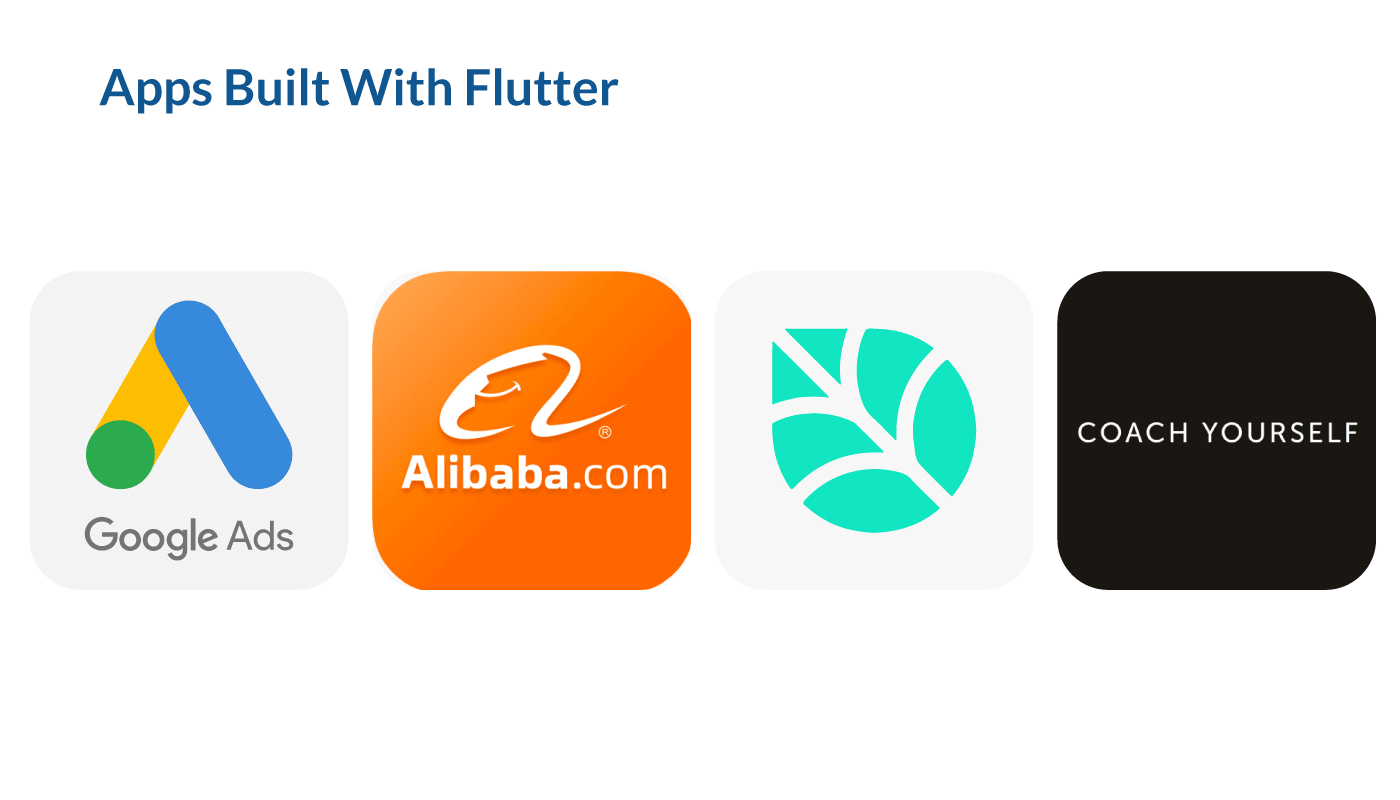
Apps Built with Flutter
There are various innovative mobile apps developed with Flutter. And many of them made a big nudge in marketing, finances, e-commerce, health & lifestyle, and other industries. So, let’s mention a few of them:
- Google Ads – an online advertising platform that allows you to track and see the results of your advertising campaigns;
- Alibaba is a global wholesale mobile marketplace enabling smartphone users to shop online;
- Birch Finance is a mobile app that aims to manage personal finances in a resource-efficient way;
- Coach Yourself is a highly engaging mobile app, helping users practice meditation and keep track of their results.

What is React Native?
React Native is an open-source mobile framework created by Facebook in 2017. What is awesome about this framework is that you can build native and cross-platform apps not only on iOS and Android but also on the other platforms like Apple tvOS, Microsoft Universal Windows Platform (UWP), and others.

But React Native has much more to offer to developers. And let’s have a closer look at the main advantages of this framework here:
- Highly reusable UI components and their rendering at one go;
- React Native has a wide range of native modules written in Objective-C and Java that improve operational performance in video playback and image editing.
Apps Built with React Native
Facebook, Tesla, Bloomberg, and other famous brands chose React Native over other frameworks due to its seamless code deployment and simple debugging process. But not only these companies built their mobile apps with React Native. There are some others, of course:
- Delivery.com is a food delivery app that helps users order meal from the neighboring restaurants and cafes;
- SoundCloud Pulse is a music streaming service for both singers, producers, and music lovers;
- Townske is a community of the locals who share stories about their favorite spots and places with travelers;
- Airbnb is a rental marketplace for travelers and homeowners to make their experiences more memorable and enjoyable.

The Key Differences Between Flutter and React Native
Programming Language: Dart vs JavaScript
Flutter uses Dart as a programming language for building mobile apps. Made by Google, Dart is considered to be a client-optimized language, ensuring fast compilation to ARM and 64 Machine Code.
The advantages of Dart in mobile app development are:
- Highly optimized and customized user interfaces for each platform (iOS and Android);
- Quick changes in sourcing and reloading a code;
- Effective AOT (Ahead-of-Time) compilation strategy in the development process.
React Native framework is written on the basis of JavaScript. According to the figures from Statista, nearly 67.8% of developers prefer this programming language for building mobile apps.
Coding in JavaScript has a bunch of benefits such as:
- It has a mild learning curve and a vast community of developers;
- It operates on the client-server side, which means that data validation is possible on the browser itself instead of sending it to the server.
Testing Support: Flutter vs React Native
Testing has always been an integral part of creating superb mobile apps. Without this process, seldom do we know what bugs should be solved in the software system.
So, what’s testing support is better – Flutter or React Native?
To find a clue, let’s compare the testing capabilities of these two technologies in detail.
We start off from Flutter first.
Flutter has three main testing categories to measure your app performance like:
- Widget testing is applied to test multiple widgets as a text, screen layouts, and buttons;
- Unit testing is used verify whether a single method, function, or class is correct;
- Integration testing aims to check if all tested widgets and services work well together.
As a cherry on top, Flutter provides well-written documentation where you can find useful information about automated testing processes and the above-mentioned testing categories.
But what about React Native testing capabilities?
As a famous proverb says “knowledge is power”. Thus, it’s important to determine all pitfalls before the app will be released on the market. And that’s where testing comes in hand.
To deliver a top-notch cross-platform app, developers use JavaScript testing frameworks like Jest to test snapshots. Besides, React Native like Flutter has unit and integration automated testing. But the main difference between them is end-to-end testing (E2E). This testing technique helps developers verify how the app will function on a particular device from a user perspective. With React Native, it’s possible to test with the E2E method on Android and iOS platforms, while Flutter’s version of iOS hasn’t been released yet.
Performance: React Native vs Flutter
Both Flutter and React Native ensure smooth and seamless app performance. But there are some differences between these technologies. And let’s unravel them!
Flutter performance provides 60 fms or 120 fms on devices with 120Hz capabilities. There is another useful feature of this framework like rendering time for each UI and GPU threads. But it’s not only limited to this capability. Let’s mention additional benefits of Flutter and why you should create your next app with this framework.
You can create animations and widgets at lightning speed. Also, the app built with this framework imitates native components of each platform. And it’s possible thanks to Material Design and Cupertino widgets, ensuring that all app components will look and interact on Android and iOS platforms natively.
This way, development approaches to app performance are different between React Native and Flutter. React Native has a hot reload feature that shows changes in your code in real time. Another benefit of this framework is that you’re not limited to a specific IDE, and you can develop in any text editor.
Flutter Setup vs React Native Setup
Flutter and React Native have well-written documentation about software installations for iOS and Android platforms. But there are some differences between them, which we’re going to mention below:
- The guide to React Native is written for developers who have installed the essential setup for Android and iOS platforms;
- React Native uses Expo CLI and React Native CLI to set the development environment;
- Flutter has a flutter doctor feature that allows coders to ensure effective app installation and configuration;
- The guide to Flutter contains the necessary data on iOS, Android and Integrated Development Environment setups.
UI Components and API Development in Flutter and React Native
The native component is must-have in the process of mobile-cross platform development. But why is it so important? The answer is that without a native component, your app won’t feel like native.
React Native uses JavaScript bridges to communicate with UIs that should be rendered. Also, Objective-C APIs and Java APIs components are needed for rendering on iOS and Android respectively.
In contrast, Flutter doesn’t rely on the platform’s APIs like React Native does. It has its catalog of widgets that helps developers build interactive UIs, and all necessary plugins are placed in one toolkit. Another benefit of Flutter is that it has a canvas constructor that creates highly identical user interfaces for each mobile platform. In React Native instead, your app UIs will look differently on iOS and Android platforms.
Development Time: Flutter vs React Native
It’s not a secret that fast cross-platform mobile development is gold treasure for every business owner. The more app users you’ll have, the more gains you’ll get. Quite a similar rule comes to a cross-platform mobile development process. Only by knowing what technology will save your time and effort, you may predict how much harvest you collect.
Will it be Flutter or React Native? Which one of these technologies can win the battle of fast yet high-quality mobile app development?
So, let’s commence!
Creating native UI components for your mobile app is faster with Flutter. This technology also implements Skia Graphics Library for ensuring a seamless UI redrawing process.
React Native has only one drawback here. Plugins and necessary components are placed on outside resources. For instance, you should use React Navigation as a plugin when you want to build a routing feature in your app.
A Recap: What is Better for Mobile App Development – Flutter or React Native?
In summary, both Flutter and React Native are great options for mobile app development. But there are core differences between them like time and accessibility. Since Flutter is a Google’s UI toolkit, all essential development components are put in the one place. We can’t say the same about React Native, however. Most of the third-party libraries are located on the outside resources. Sometimes it might take much time to find the necessary components for your app. However, the community of React Native is larger than the one that Flutter has. It means that you can easily find developers who know how to code in JavaScript than those who are skilled at Dart. This way, React Native outbeats Flutter.
There are additional factors that can influence your decision which one of these technologies to choose like app complexity and development goals. And it’s over to you what framework to use – Flutter or React Native.
So, if you look for a reliable React Native development company and Flutter development services, contact LITSLINK! And our software experts will gladly help you find the effective solution to scale your business.